How to add a favicon on Squarespace
Use discount code MARYP10 for 10% off your Squarespace subscription.
The dimensions of the favicon should be 16 pixels by 16 pixels. This is the standard size for favicons and is the only size that will work across all browsers and devices.
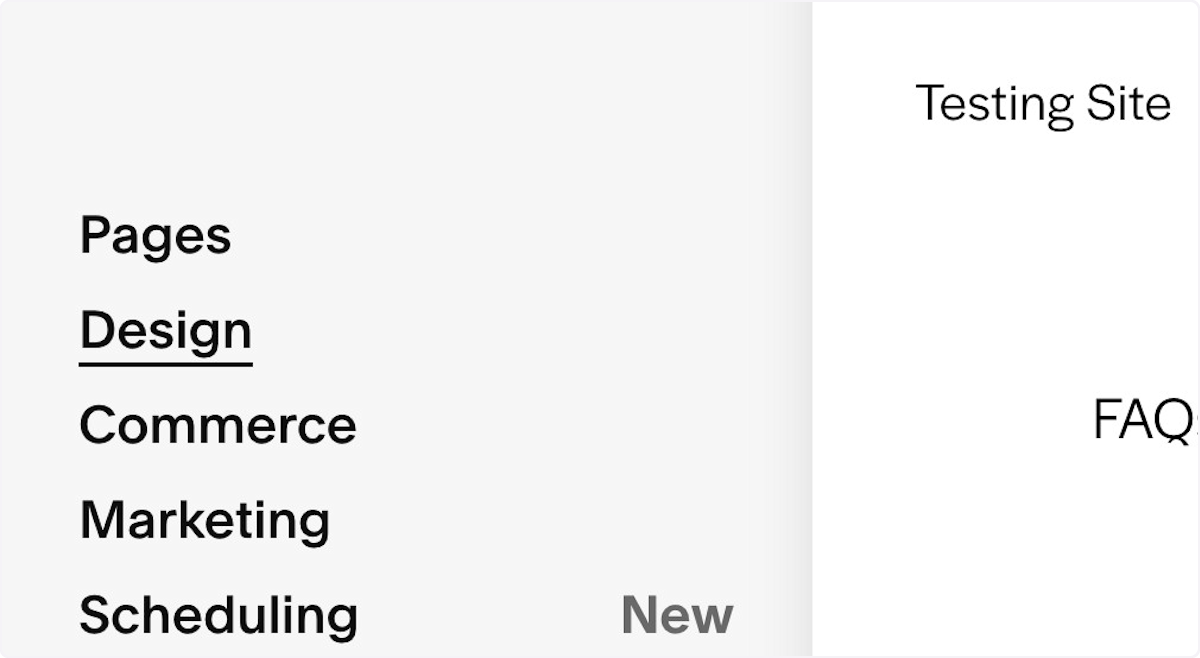
1. Click on Design

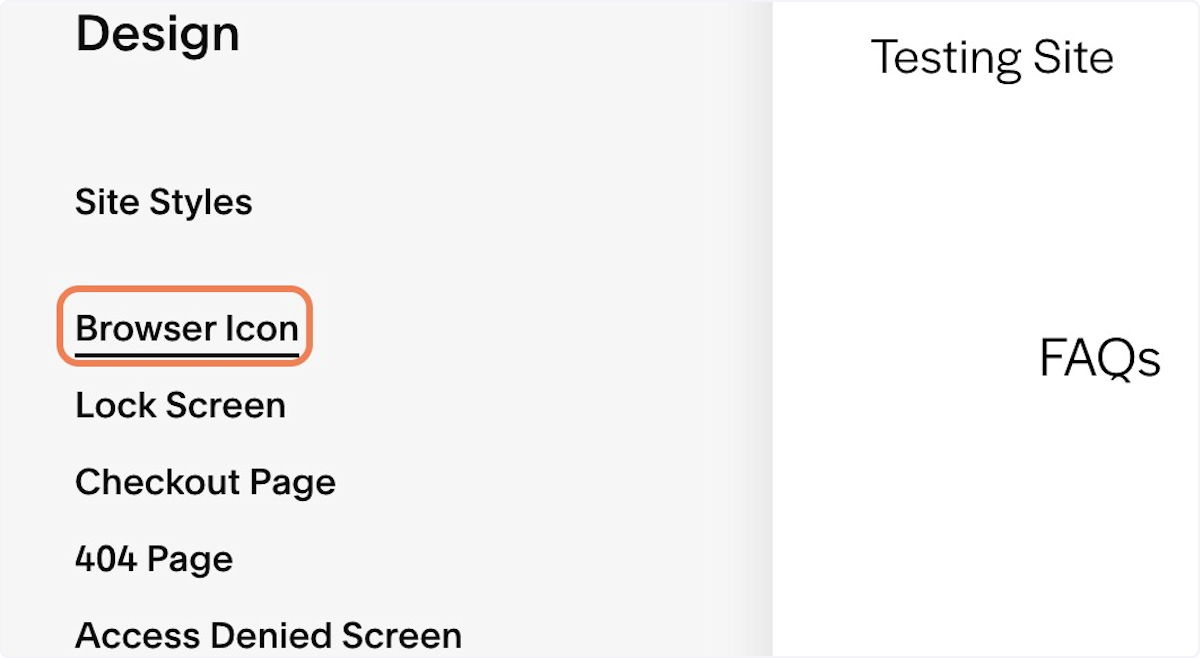
2. Click on Browser Icon

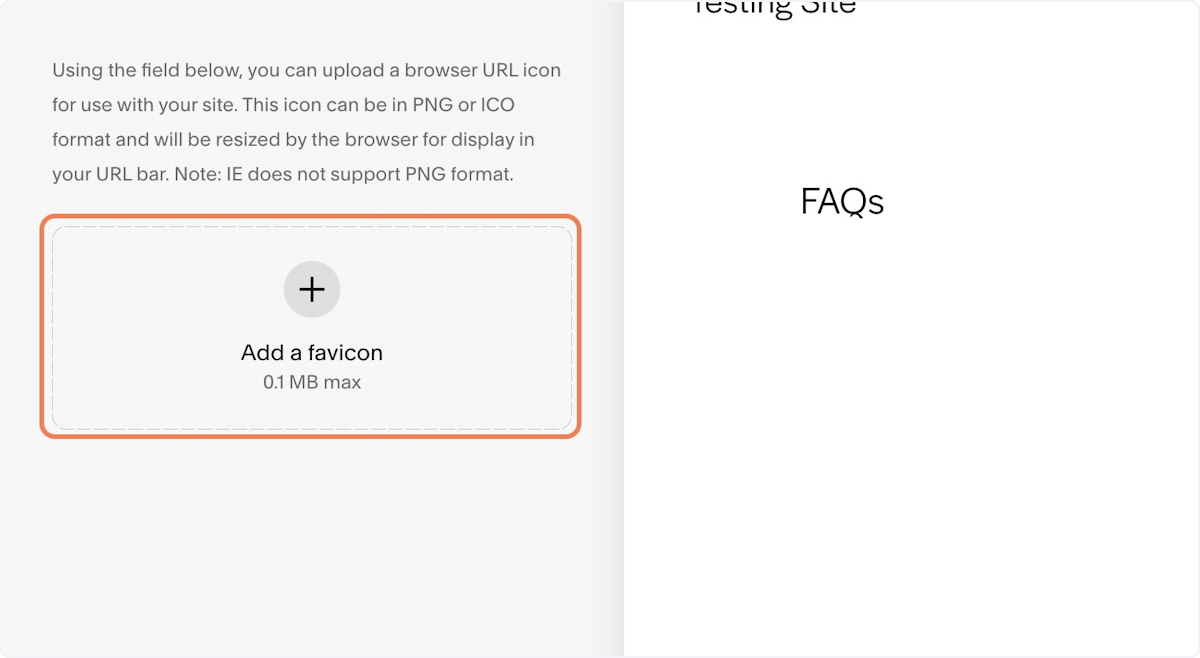
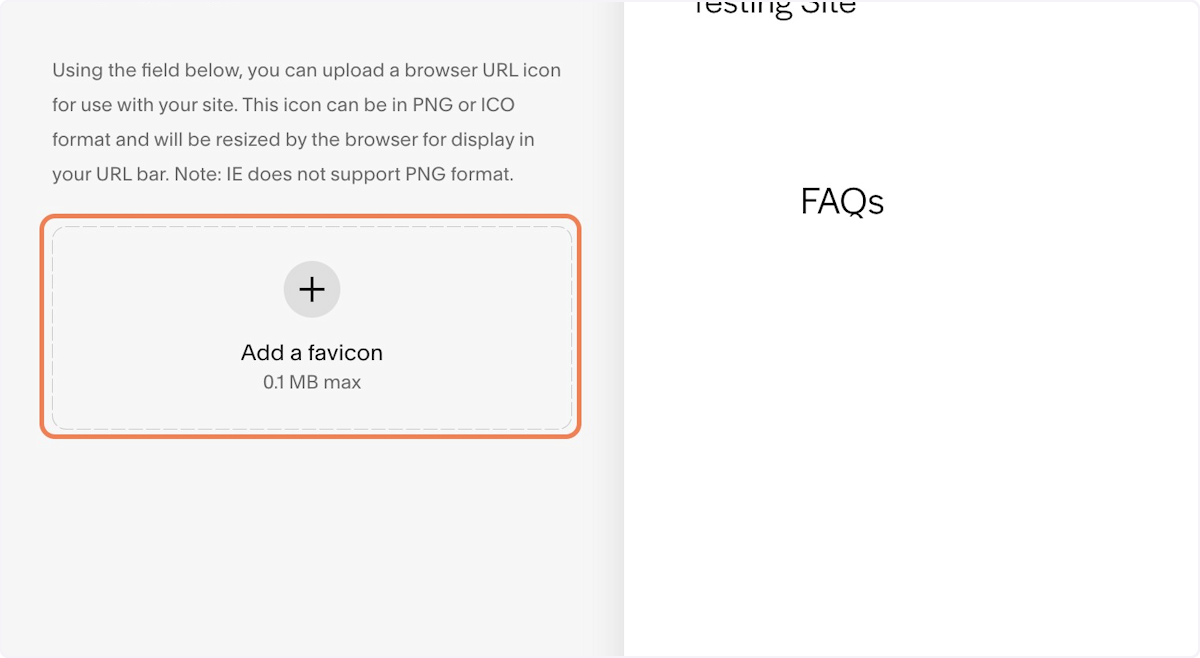
3. Click on Add a favicon…

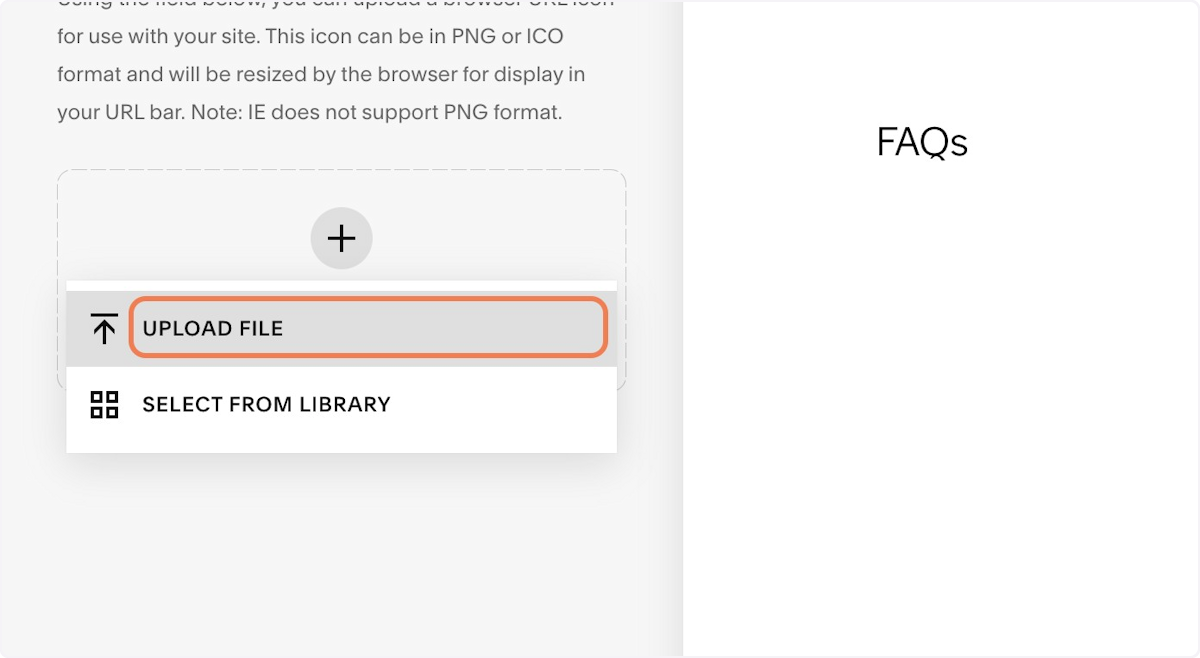
4. Click on UPLOAD FILE

5. Click on Add a favicon…

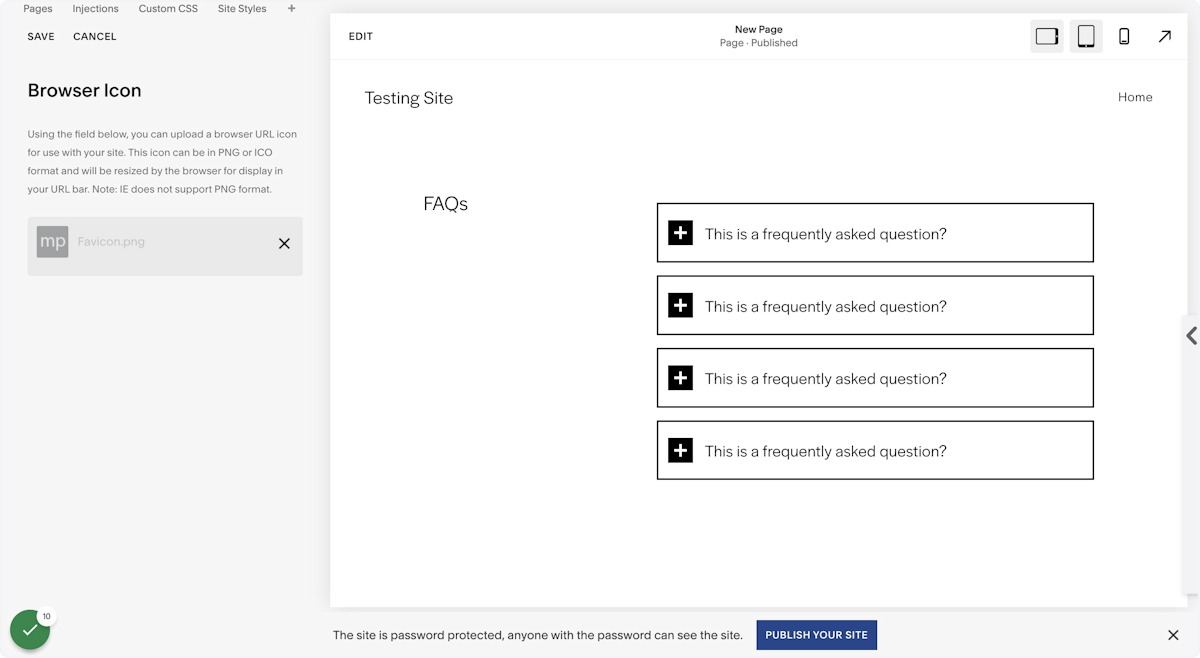
6. Select "Favicon.png" from file upload menu

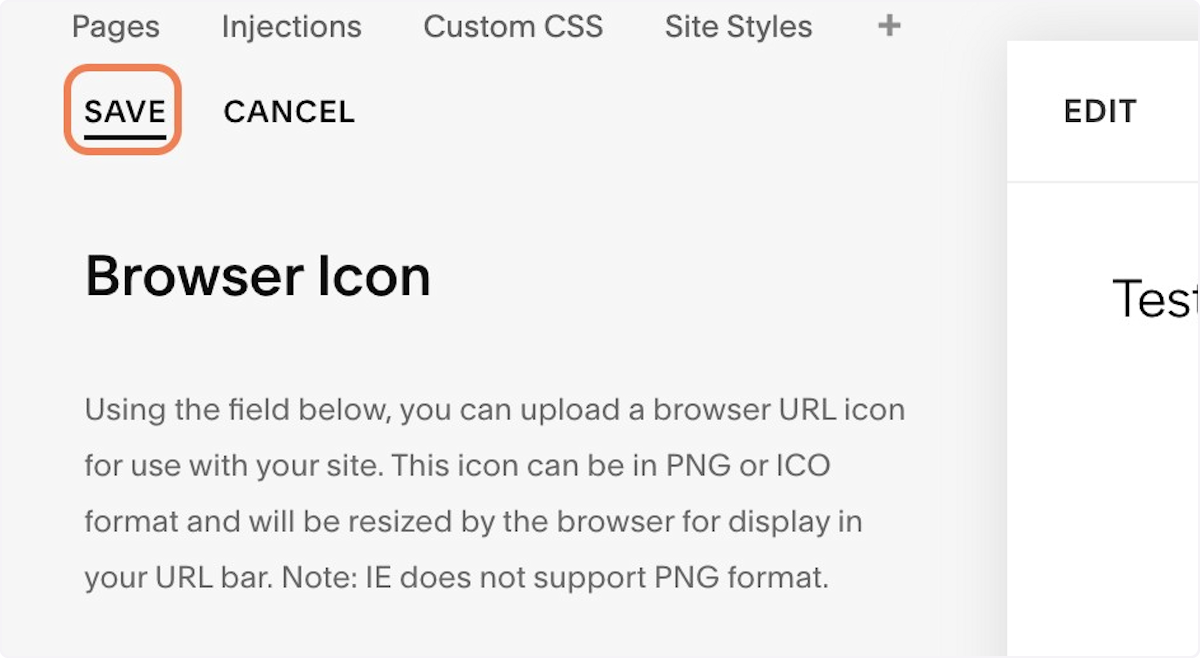
7. Click on SAVE