Add Custom CSS to Squarespace
1. Click on Design

2. Click on Custom CSS

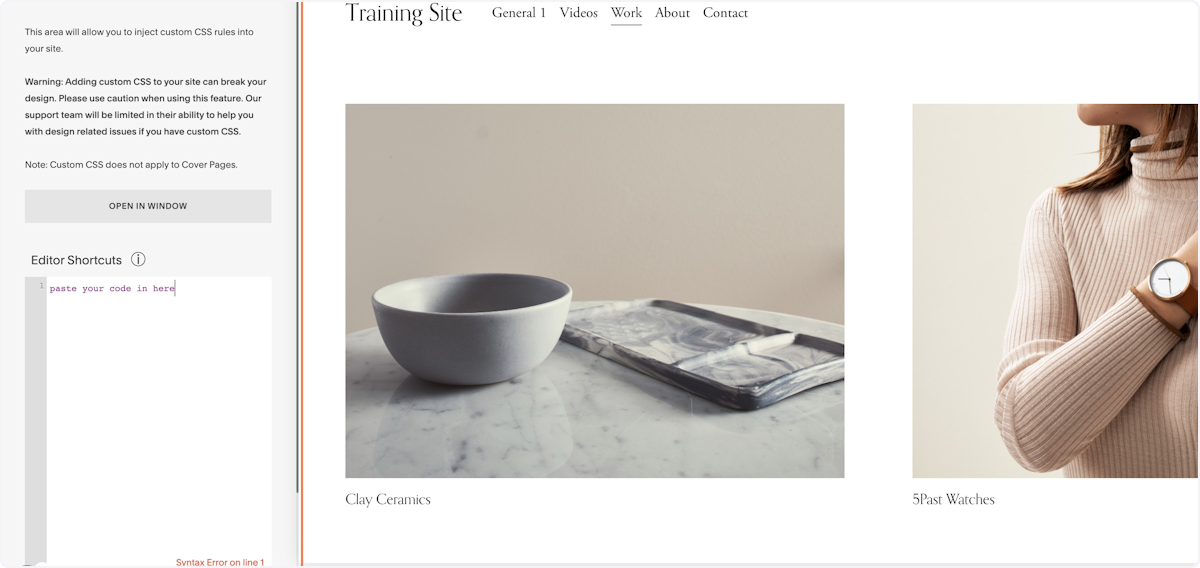
3. Click on the CSS Panel

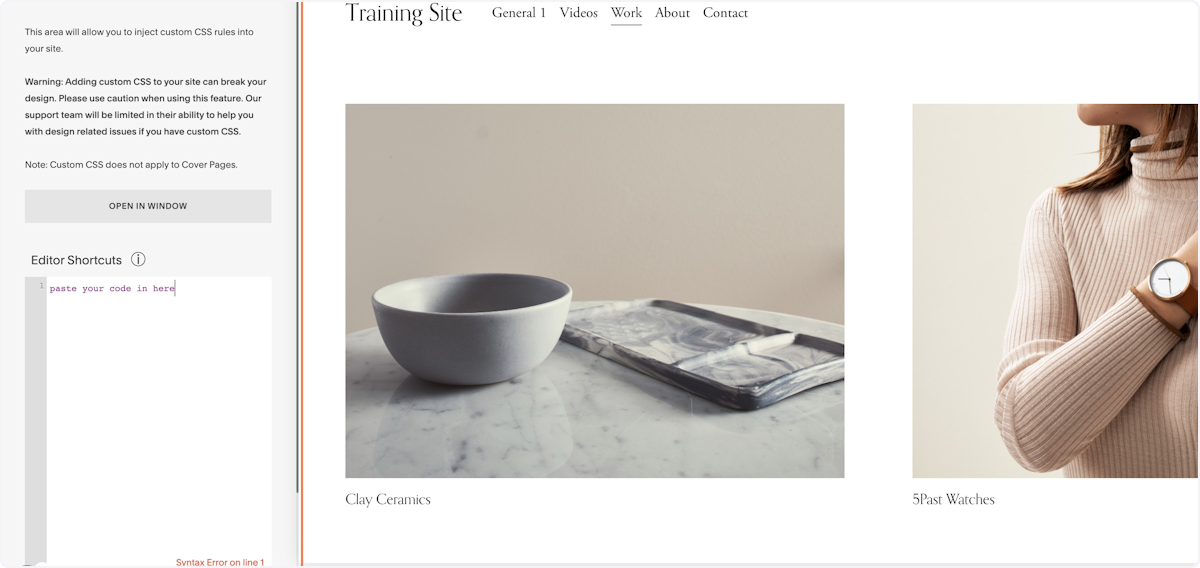
4. Paste your code in there

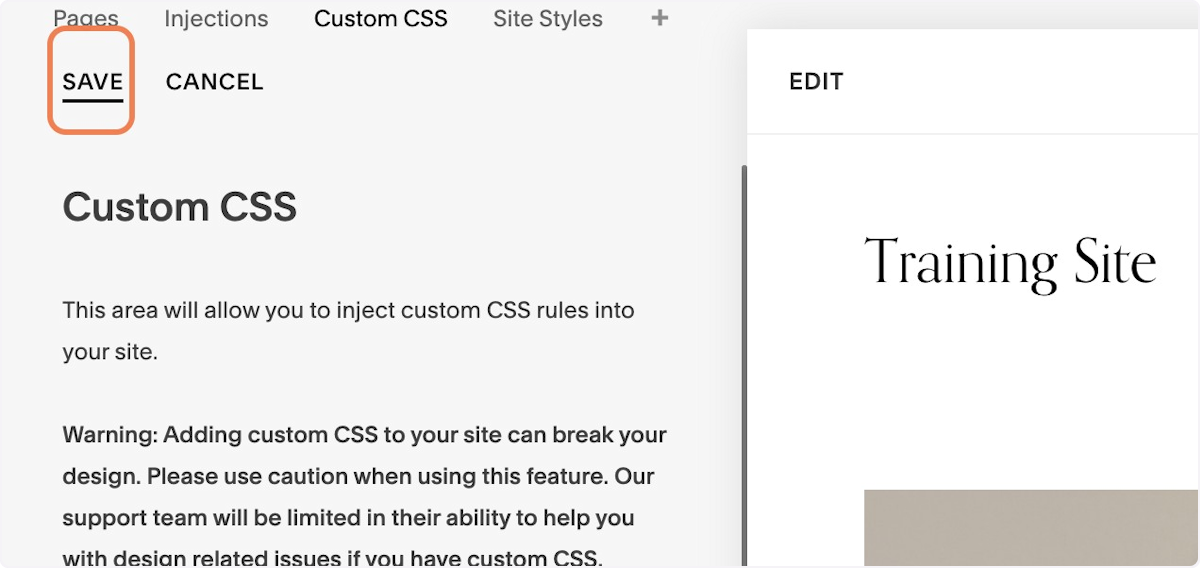
5. Click on SAVE






Squarespace Expert Member, Circle Member & only Squarespace Authorised Trainer in Scotland.